

2023 年 3 月 30 日 — 由 Adobe 项目主管兼首席科学家 Joseph Hsieh、Adobe 产品管理总监 Devin Fernandez 和 Google Web ML 负责人 Jason Mayes 撰写的客座文章


2022 年 8 月 31 日 — 发布者:Google Research 大脑团队的 Andreas Steiner 和 Marc van Zee

2022 年 7 月 27 日 — Roboflow 联合创始人兼首席技术官 Brad Dwyer 撰写的客座文章


2022 年 5 月 10 日 — 发布者:Google 的 Ruofei Du、Yinda Zhang、Ahmed Sabie 和 Jason Mayes

2022 年 3 月 29 日 — LinkedIn 撰写的客座文章:高级软件工程师 Mark Pascual、软件工程师 Nitin Pasumarthy


2022 年 1 月 31 日 — 发布者:Google 的 Ivan Grishchenko、Valentin Bazarevsky、Ahmed Sabie 和 Jason Mayes 随着人们对健康和健身的兴趣不断增长,我们看到越来越多的 TensorFlow.js 用户在 2021 年开始使用我们现有的与人体相关的 ML 模型,例如 面部网格、人体姿势 和 手势 估计。今天,我们发布了两个新的高度优化的身体分割模型,它们…


2021 年 11 月 15 日 — 发布者:Google 的 Valentin Bazarevsky、Ivan Grishchenko、Eduard Gabriel Bazavan、Andrei Zanfir、Mihai Zanfir、Jiuqiang Tang、Jason Mayes 和 Ahmed Sabie


2021 年 10 月 11 日 — 发布者:Google Health 的 Miles Hutson 和 Aaron Loh


2021 年 8 月 30 日 — 发布者:Google 的 Ivan Grishchenko、Valentin Bazarevsky、Eduard Gabriel Bazavan、Na Li 和 Jason Mayes 姿势检测是了解视频和图像中人体信息的必要步骤。我们现有的模型 一直支持 2D 姿势估计,你们中许多人可能已经尝试过。今天,我们在 TF.js 姿势检测 API 中发布了我们的第一个 3D 模型。3D 姿势估计…


2021 年 5 月 19 日 — 发布者:Google Research 的 Ivan Grishchenko、Valentin Bazarevsky 和 Na Li


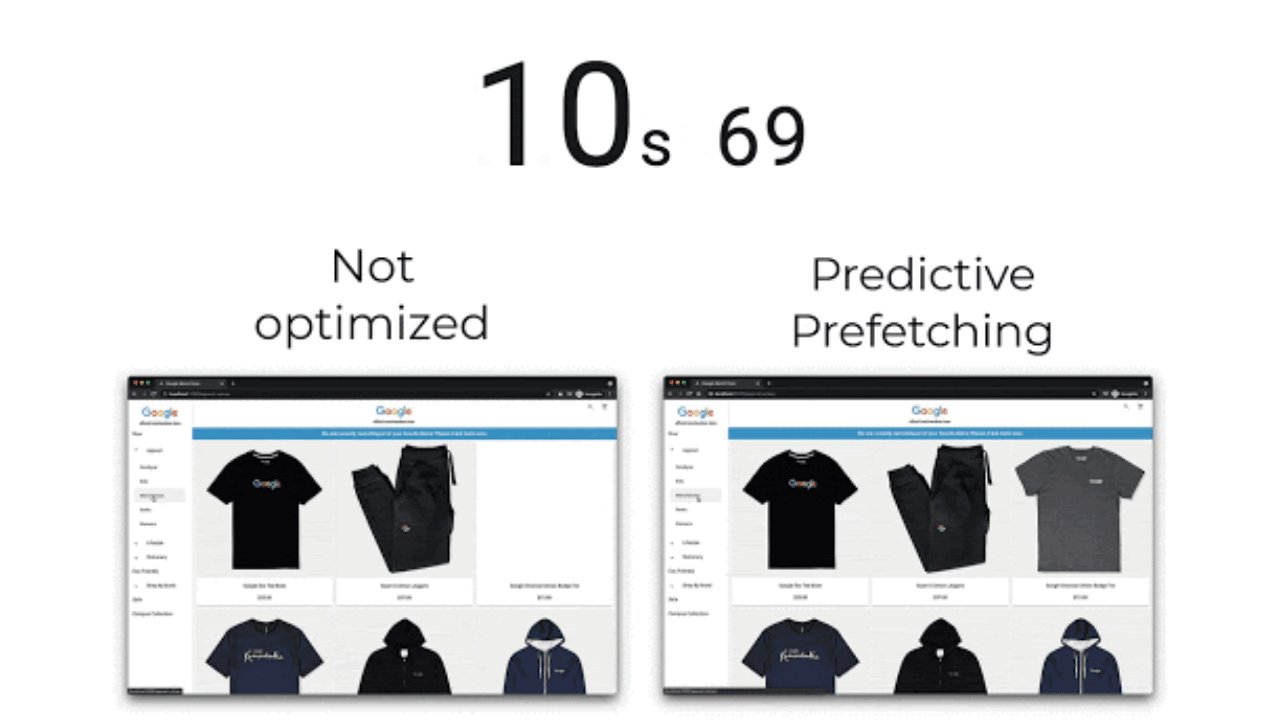
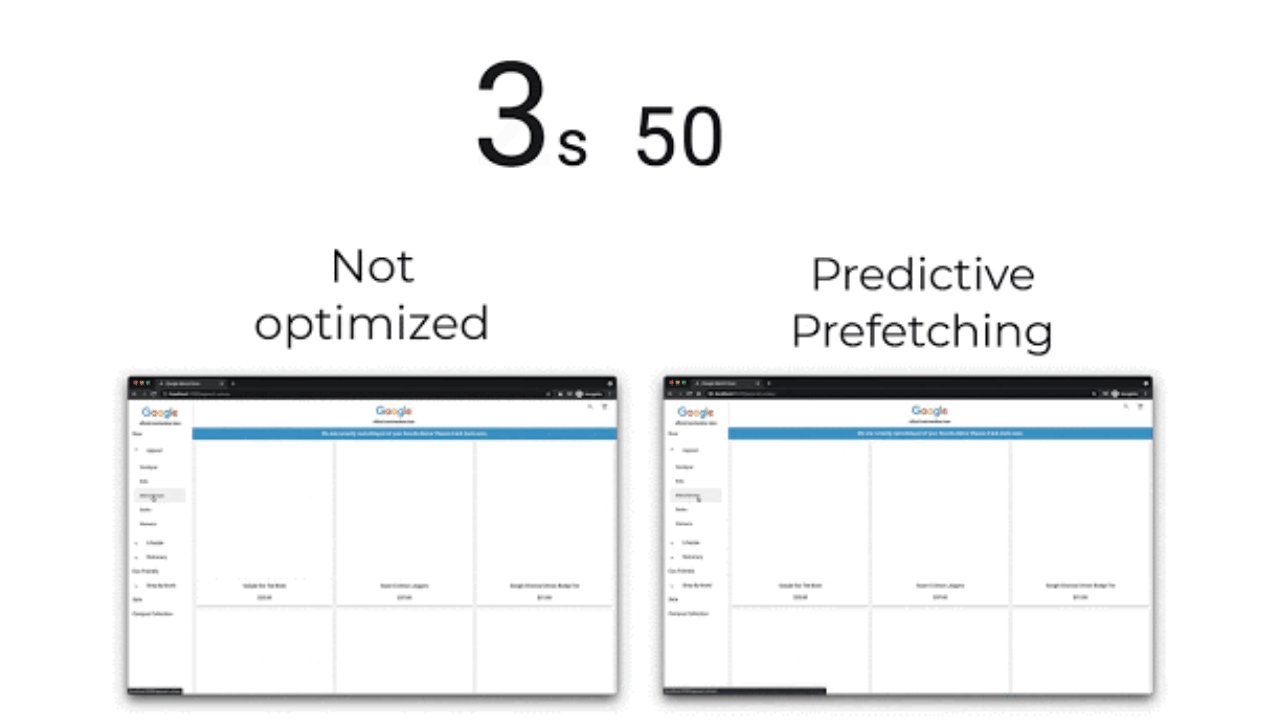
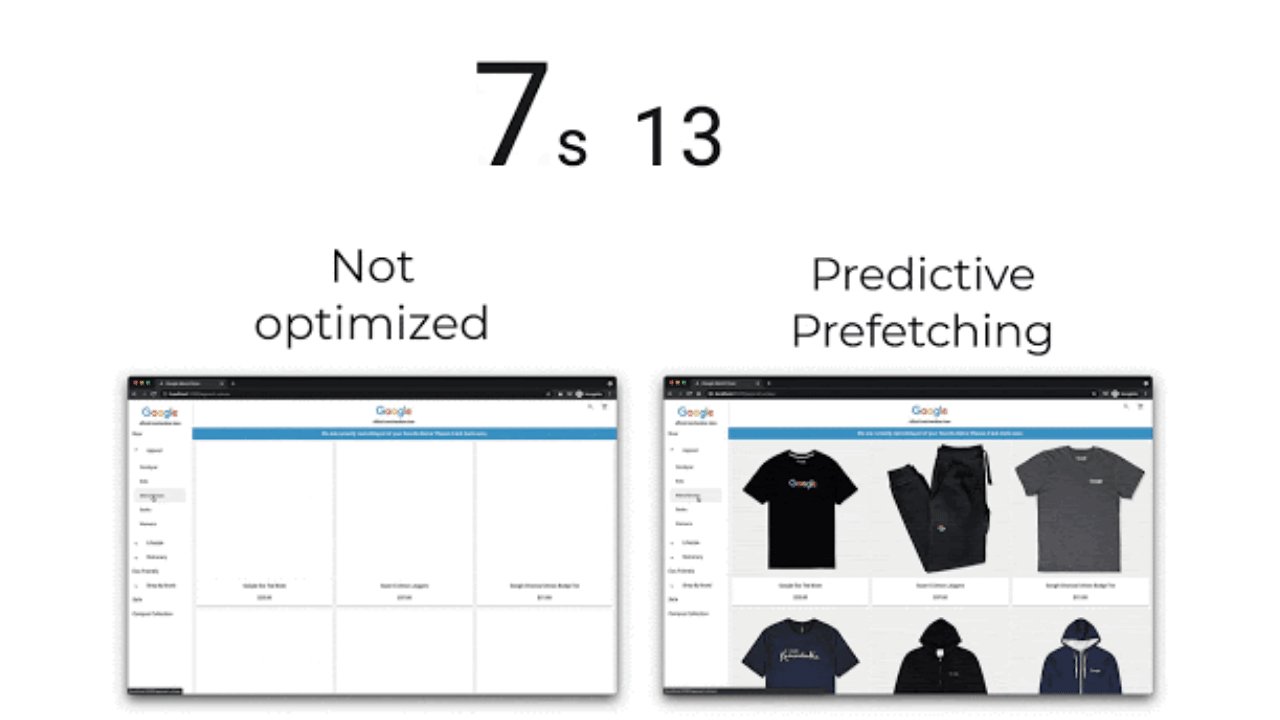
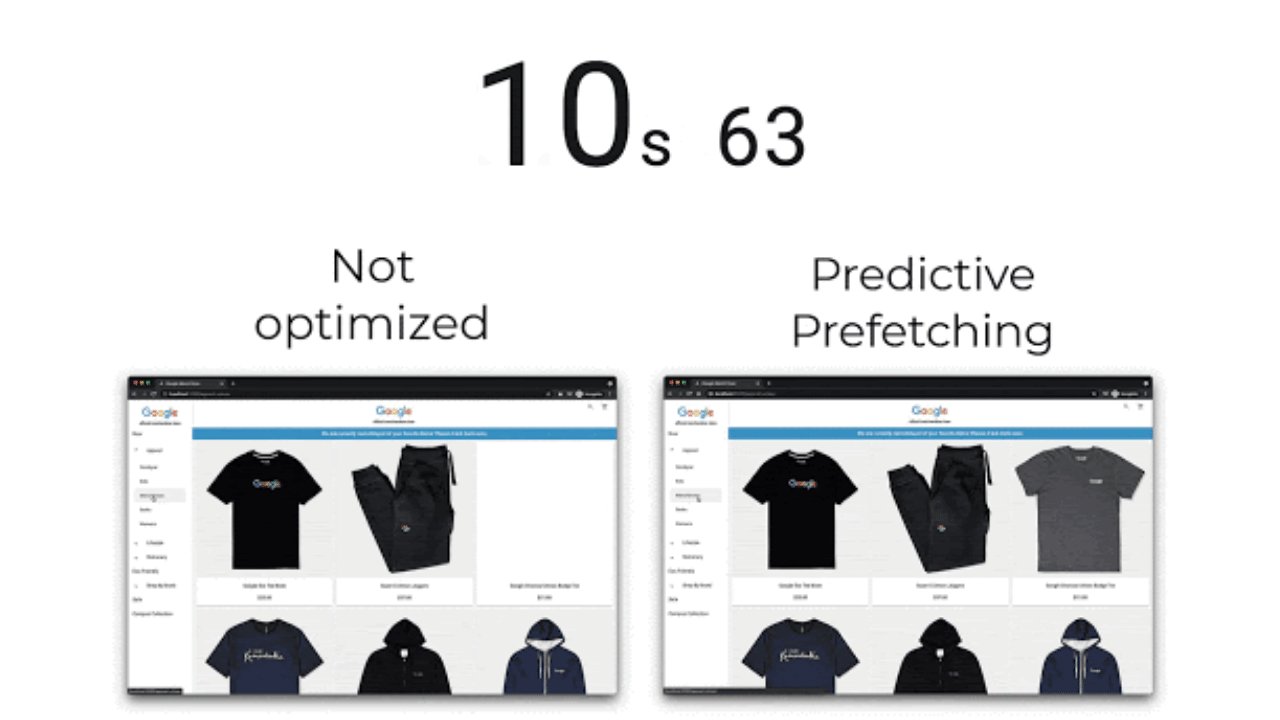
2021 年 5 月 18 日 — 发布者:Minko Gechev、David Zats、Na Li、Ping Yu、Anusha Ramesh 和 Sandeep Gupta


2021 年 5 月 17 日 — 发布者:Google Research 的 Ronny Votel 和 Na Li

2020 年 12 月 21 日 — Champlain College 助理教授兼 InSpace 首席执行官 Narine Hall 撰写的客座文章


2020 年 12 月 2 日 — 发布者:TensorFlow 开发者倡导者 Khanh LeViet


2020 年 11 月 20 日 — 发布者:TensorFlow.js 开发者关系工程师 Jason Mayes